Problem
Due to advancements in technology and demand for quick and effective professional formations in our fast-paced modern world, online learning platforms have gained immense popularity. Especially since the pandemic of COVID-19, online learning has become a very important factor in education. This project focused on improving the user experience of Designlab, an online learning platform dedicated to helping aspiring designers develop their skills through hands-on projects and mentorship. As a UX designer and Designlab student, I identified areas for improvement through personal experience and feedback from fellow users.
Solution
The solution involved redesigning key aspects of Designlab to enhance usability, engagement, and collaboration. I streamlined the navigation to create a more intuitive structure for booking Group-Crits, improved the personal profile pages and created the “Collaboration Hub”, which allows users to effectively work together. One of the most important factors is that all of these sections are interconnected and easy to navigate. These improvements not only addressed the identified pain points but also fostered a more engaging and supportive environment.

01 Research & Exploration
Research Objectives
As an active student of Designlab I experienced several issues with the learning platform. After talking to fellow students about these issues, I started doing extensive research and conducted user interviews, to get a deep understanding of the difficulties of online learning, which include effective collaboration, scheduling, organizing tasks and last but not least, being solely responsible for your progress.
The research will provide value for all stakeholders: student satisfaction will grow and influence higher ratings of reviews for the platform, which in return will attract more students and be an important factor for choosing Designlab.
Understand how scheduling apps are being used to organize tasks and structure information
Examine the ways in which users interact with online learning platforms
Determine if and how students connect with other students of online learning platforms to effectively work together
Understand how students track progress and organize their tasks
Find potential pain points and frustrations of users who interact with scheduling apps and online learning platforms
Competitive Analysis


1
2


3
4
User Research
While I was a student at Designlab, I had spent a lot of time on the learning platform and working on projects, therefore I had a biased opinion about the structure of the website and the general processes of it. I conducted 5 user interviews with an open-as-possible mind to overcome my own subjective opinion and to emphasize with the other students.
I created the interview guide by starting with general questions about scheduling and learning habits. These had two reasons: I wanted to get an overview about the usage of scheduling and calendar apps, as well as the experience with online learning, and I did not want to overwhelm the participants with direct questions about the Designlab platform, as I thought that they might be more open to my specific questions after warming up.
Number of interviews
5
Methodology
Interviews were held via video conference
Average Interview Duration
25 minutes
Affinity Map


Key Findings
The insights revealed surprising challenges I hadn’t initially considered. Many students expressed difficulty in collaborating with peers due to a lack of clear tools or opportunities for meaningful interaction. Additionally, several participants highlighted struggles with self-directed progress, citing the absence of supplementary deadlines and accountability as barriers to maintaining momentum. These findings illuminated critical gaps in the platform’s support system, emphasizing the need for enhancements to foster community and provide structured guidance for learners.
Many participants use a mix of several apps and physical calendars for scheduling and progress tracking tasks.
Manual tracking for group crit attendance became a pain point for users due to a complicated user interface
Tracking progress on platforms like Designlab is a common frustration, with several users struggling to easily see their long-term study plans or track attendance for group crits.
Group crit booking was confusing for several participants, one of them initially didn’t know how to book crits and assumed it was done via Discord. This participant had never used this feature.
Difficulty connecting with peers due to Discord’s disorganization was a major barrier to effective collaboration.
Better integration between group crits and collaboration tools was asked for, as connecting with fellow students (and finding them) after sessions was challenging.
A common theme was the desire for community-driven learning. Some participants struggled to find study partners or connect with others within the learning platforms.
02 Define
Problem Space
Active students of Designlab are experiencing several issues on the platform: difficulties in connecting to fellow students, tracking their learning progress, reserving spots in group crits and tracking their attendance. Fixing these issues could enhance overall student satisfaction and graduation rate which would have a positive effect on the reviews of the business and therefore push business growth.
User Persona

How might we
help active students on Designlab reserve spots in group crits and track attendance to reduce scheduling frustration?
How might we
help active students on Designlab enhance collaboration to effectively connect and cooperate after group crits to eliminate the confusion of finding and contacting peers across multiple platforms?
Feature Roadmap
Group-Crits
As the Group-Crit feature already existed, I re-imagined the booking and the attendance tracking processes. I wanted to provide a calendar view and a list view to make streamline the booking process
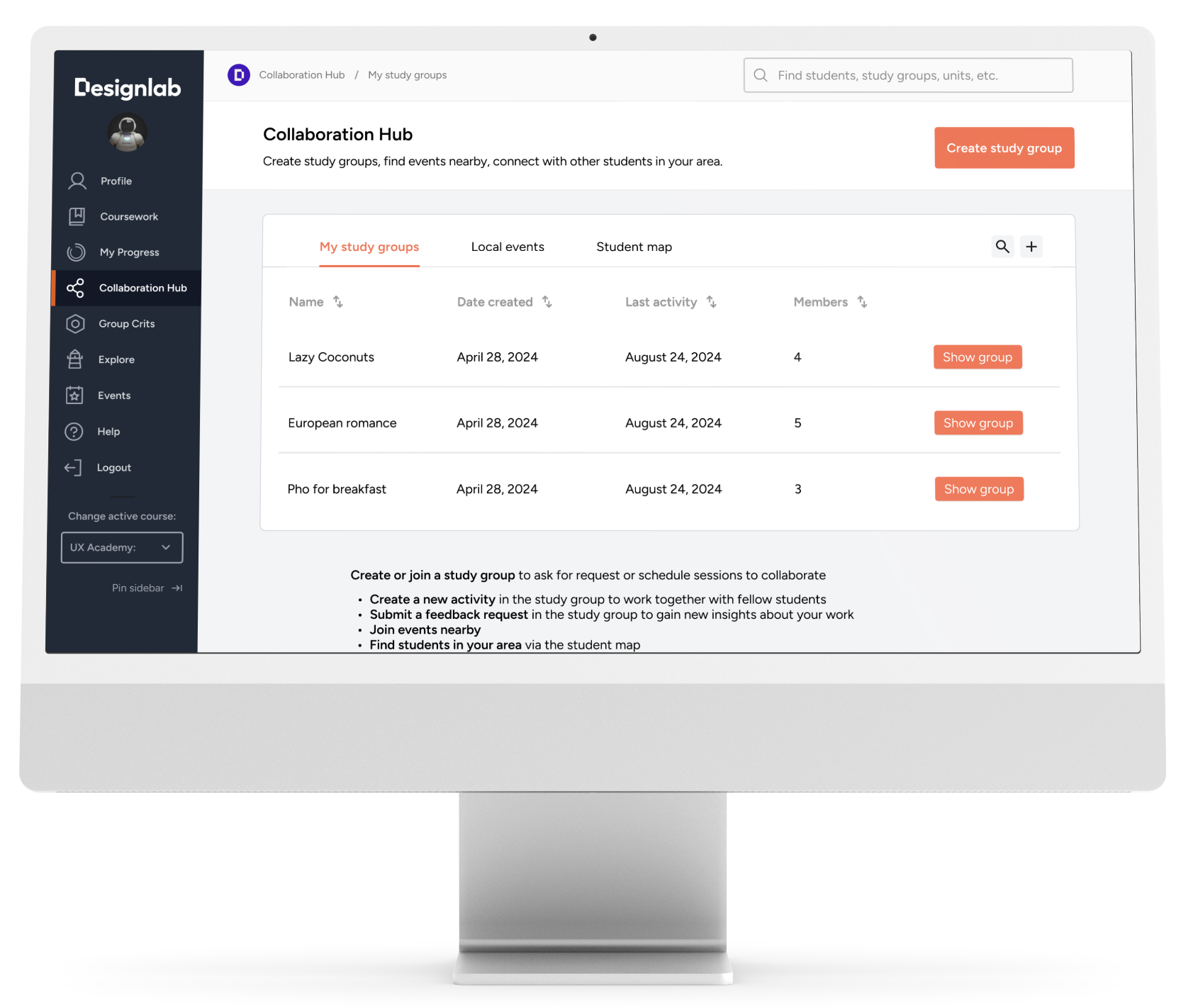
Collaboration Hub
A feature to create study groups in to create feedback requests and schedule group sessions
Personal Profile
Designlab already had personal profile pages but they seemed somewhat disconnected from the rest and were barely used by the users, so I decided to make changes to these and connect them to the Group-Crits and the Collaboration Hub.
03 Build & Test
User Flows




First Sketches



Low-fidelity Wireframes



.png)
.png)
Testing
I tested three task flows with 7 participants via Maze. I collected important data and gathered feedback from the participants. After the tests I made significant changes to the prototype and iterated into high-fidelity, ensuring the UI adhered to accessibility standards. Key design elements included a progress dashboard with accessibility score and a detailed list with metrics, issues and fix recommendations for accessibility audits.
Research Goals
Evaluate the usability and clarity of the Group-Crit-section
Assess the ease of booking Group-Crits and accessing past sessions
Evaluate the usability of the “Collaboration Hub”
Understand the way the user navigates from one to the other to optimize the connection
Identify any pain points or areas of confusion within these task flows
Collect qualitative feedback on the overall user experience
Success Metrics
Task Completion Rate
Percentage of participants who successfully complete each task
Time on Task
Average time taken to complete each task.
User Flow & Behavior
Detailed analysis of taken paths and heatmaps
User pain points & Participant Satisfaction
Measured through post-task feedback
Tested tasks
Find the attended Group-Crit session on August 19
Open the Study-Group “Compton Gs” and create a feedback request
Go to the private profile of fellow student “Max Mustermann”. Invite him to the Study-Group “Compton Gs”
Iterations
Labeling issue: re-name navbar link “Collaboration Hub”. Change the names of the links
Make search bar more visible
Connect all of the features to each other and provide multiple paths for the user
Establish consistent layout
04 Prototype
Components of the UI
As this project involved working with an already existing platform, I was limited to the use of already existing components of the website and its branding. As I found the UI to be a bit outdated, I invented a more usable and cleaner layout while still maintaining the tone of the brand. I inspected the website and used the parameters which I found in the original code.
Group-Crits

Personal Profile

Collaboration Hub

05 Usability Testing
I conducted a usability test of the UI with 6 participants via Maze, focusing on task completion, time on task and a detailed analysis of the heatmaps and user flows. Additionally, I used the Group-Crits to ask for qualitative feedback to measure user satisfaction and get additional insights.
Research Goals
Assess the ease of booking Group-Crits and accessing past sessions
Evaluate the usability of the “Collaboration Hub”
Test the connection between the Group-Crits and the Collaboration Hub sections
Collect qualitative feedback on the overall user experience
Success Metrics
Task Completion Rate
Percentage of participants who successfully complete each task
Time on Task
Average time taken to complete each task
User Flow & Behavior
Detailed analysis of taken paths and heatmaps
User Pain Points & Participant Satisfaction
Measured through post-task feedback
Tested Tasks
Find the study group “Lazy Coconuts." Then create a new “Feedback request” which contains 3 files and open the feedback request
Book the Group-Crit session on August 29 with Ursula
Find Max Mustermann’s profile. Then go to the Group-Crit page of the session on August 19 with Jupp which both of you attended
Again, testing was not only limited to the usability test, which I conducted remotely via Maze. I attended many Group-Crits and gathered valuable feedback from students and facilitators. At every stage of the design process I talked to the users I was designing for: they found issues, gave me inspiration for new ideas and changes I had to make to my prototypes.
Iterations
I added hover-labels to the icons in the tabs of the study groups
I changed link descriptions in the Group-Crits section, added functions to filter the Group-Crits by mentors (as this was requested by some students)
I added functions to filter the Group-Crits by mentors (as this was requested by some students)
I implemented a checkbox to hide the location for privacy concerns
I added functional colors to system action feedback




06 Final UI







This project underscored the importance of integrating community-building and accountability features in online learning environments. Engaging directly with users provided invaluable insights that shaped the design solutions. The most important aspect during the research phase was overcoming my own bias and allowing myself to listen to other users and their experiences: I wanted to create features for other students, not only for me.The feedback of the final prototype was overwhelmingly positive as many of the students on Designlab are facing similar issues with the learning platform. According to almost all of the feedback I received, features I added and the changes I made are both very useful and usable.
Key Learnings
The foundation of valuable research is overcoming subjective bias and empathizing with the user
Effective research will lead to a deep understanding of the problem space
Effective research can lead to solutions which were not part of the initial idea
The most effective navigation patterns work across the whole platform and allow for multiple entry points and cross-navigation between different sections
Designing solutions which integrate well into an existing platform
The importance of constant feedback and evaluation
Next Steps
Research suggested that there are more features which students of Designlab would find valuable, so the next steps would be to return to the Define-phase to expand the problem space. I discovered several recurring problems, which students of online learning platforms are having, but the scope of this project did not allow me to further investigate and tackle all of these. The next step for my work will be to present my findings, insights and the solution to Designlab and get feedback from the providers and creators of the learning platform.