Problem
ARABAY’s online store, while reflective of its rich history and tradition, struggles to provide a modern, user-friendly experience. Customers find the website outdated, difficult to navigate, and disconnected from the brand’s authentic storytelling. Additionally, the checkout process is cumbersome, leading to high drop-off rates. The challenge is to redesign the platform to seamlessly combine ARABAY’s heritage with an intuitive, engaging, and efficient e-commerce experience that meets the needs of today’s users.
Solution
The redesigned ARABAY platform merges the brand’s rich heritage with a modern, user-centered e-commerce experience. Key improvements include a streamlined navigation system, an engaging storytelling approach to highlight ARABAY’s history and sustainable practices, and a revamped checkout process that minimizes friction. The responsive, desktop-first design ensures accessibility and ease of use for a diverse audience. The result is a platform that balances tradition and functionality, delivering an intuitive and memorable shopping experience for ARABAY’s customers.

01 Research & Exploration
Research Objectives
I want to examine the way we shop online to find our favorite product from specialty shops, which information we consider important, how it should be organized and understand the underlying dynamics from finding the right product to eventually placing the order.
Understand how potential customers find specialty products online
Understand why customers decide for a particular online shop
Examine the ways in which customers navigate through an online shop
Determine what kind of information the potential customer is looking for
Understand how the customer can reach their goal to decide for a certain product and place the order in an effective way
Increase efficiency of navigation, measure reduction in the time it takes to find and purchase a product
Competetive Analysis
I analyzed three competing e-commerce websites of small to medium-sized coffee roastery chains (Syra, Nomad, Schamong) and one specialty aperitif brand (Iessi, because this online shop follows very special principles of product imagery, descriptions and layout) to understand what they do well and which areas might need improvement. Additionally, I frequently compared the specific task flows of a broad range of online shops, such as other coffee roastery stores and chains, and the thematically not related websites of Backmarket, Amazon and Refurbed.

User Research
To get a deeper understanding of online shopping habits and common patterns in customer behavior and preferences, I conducted 5 user interviews with frequent online shoppers and coffee enthusiasts.
Number of interviews
5
Methodology
Interviews were held via video conference and in-person
Average Interview Duration
20 minutes
Affinity Map

Key Findings
Customers highly value convenience and time efficiency in online shopping, often choosing it over physical stores.
Fast delivery is crucial, with some participants specifically mentioning Amazon’s quick shipping and free delivery options.
PayPal is the preferred payment method, followed by credit cards, though many are reluctant to store credit card details.
Simple, easy navigation of online shops is essential, with participants highlighting frustration when sites are overly complex, slow, or have unclear next steps.
Search and filter functions are heavily relied upon for browsing, and participants appreciate being able to sort by specific criteria such as reviews or product type.
Trust in the online shop is built through simple navigation, professional design, and clear, transparent product information.
Easy returns and refunds are vital; customers are willing to take risks if they know returning items is hassle-free.
Quick decision-making is supported by being able to easily compare products and read detailed, concise information, such as product descriptions or taste notes for coffee.
02 Define
Problem Space
The project focused on addressing three main challenges: creating a navigational structure that simplified browsing, incorporating ARABAY’s rich history into the digital experience, and streamlining the checkout and return processes. The goal was to merge tradition with modern functionality, ensuring users felt connected to the brand’s story while enjoying a seamless shopping experience.
User Persona

How might we
help 25-45 year old adults who do not have enough time to go shopping for high quality coffee products in stores to have a safe and reliable shopping experience and to quickly find the product they need?
How might we
create a visually appealing shopping experience for 20-45 year old frequent online shoppers who care about aesthetics and high quality visuals to find and order specialty coffee without having to visit the store?
Feature Roadmap
Extended landing page
Product recommendations and informations are included in the landing page
Extensive product informations
Detailed information about each product
Personal account
Checkout flow
Return flow
History section
Introduction to the business, history, certifications, product sources
Filtering options
To facilitate finding the desired product quickly
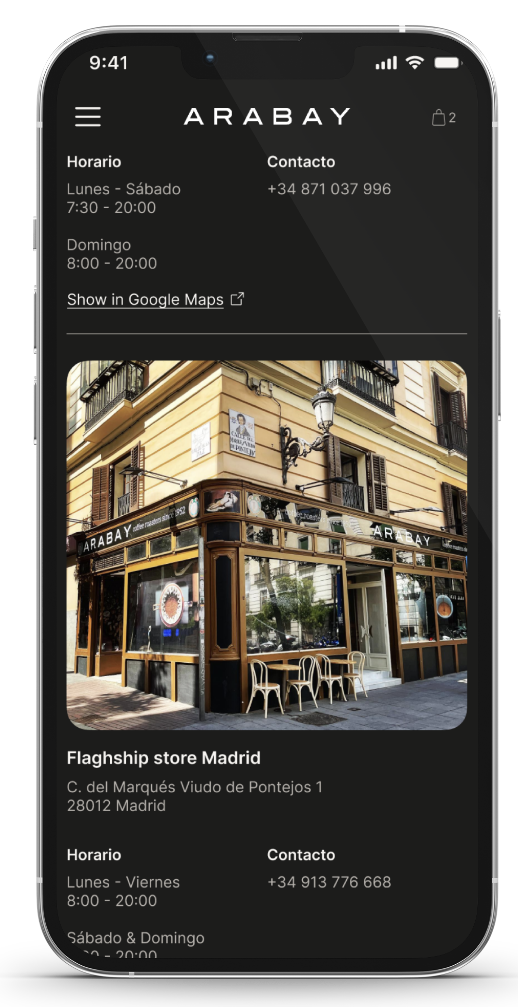
Improved store locator
Google Maps integration and detailed information about each physical store with photos and contact info
Easy navigation
Breadcrumbs or submenu to navigate between sections and going a step back
03 Build & Test
Information architecture

User Flows
.png)
.png)

.png)
.png)
.png)
Low-fidelity Wireframes










Testing
I tested four task flows with 5 participants both in-person and via video conference. Observing the participants completing the tasks while commenting on what they were doing and thinking helped me understand the underlying dynamics. Additionally, I showed them different layouts of the same page and asked for feedback, which served as early stage qualitative A/B-testing.
Research Goals
Evaluate the usability and clarity of the return-flow
Evaluate the usability and clarity of the checkout-flow
Evaluate the usability of the navigation patterns
Compare different layouts and collect feedback from the users
Collect qualitative feedback on the overall user experience
Tested tasks
Log into personal account and open past orders
Find past order “123456” and initiate return for item “1952 specialty blend”
Find the product listings for coffee and add an item into the shopping cart
Open the shopping cart and proceed to checkout
Iterations
Made changes to the labels of the links
Decided to abandon the breadcrumbs and implemented submenus in the second level top navigation
Decided for the page layouts after the qualitative A/B-testing
04 Prototype
Branding
Modern Tradition
Developing the branding for ARABAY focused on reflecting its heritage while appealing to modern customers.

Sudden inspiration
At first I had investigated a broad range of possible color palettes and had decided for a fresh and modern looking palette of green and blue tones.

One of the color combinations I had abandoned before, were earthy tones of red and yellow/orange, because I did not find the right hue, saturation and brightness. Although it would reflect the values of the brand and connect to the products they were selling, the color schemes did not seem vivid nor classy enough.
Later, while sitting on my balcony in Madrid, I was delighted by the painting of the houses which were right in front of me, so I took a photo of them and extracted the HEX-codes. I came up with a new color palette: I crafted a visual identity rooted in earthy tones inspired by coffee beans, paired with clean typography to convey authenticity and professionalism. Minimalistic design elements ensured the brand’s story remained the focal point, while avoiding unnecessary clutter.

Imagery
The images for this project have been carefully crafted to match the tone of the website. I created all of the images in Midjourney.






05 Usability Testing
I conducted a usability test of the UI with 5 participants via video conference, focusing on task completion, time on task, observing the participants using the prototype, explaining me each of their actions and giving valuable, qualitative feedback.
Research Goals
Evaluate the usability and clarity of the return-flow
Evaluate the usability and clarity of the checkout-flow
Test if it is easy to find the address of physical stores
Understand which areas and details can be improved
Collect qualitative feedback on the overall user experience
Tested Tasks
Log into personal account and open past orders. Then find the past order “123456” and initiate the return for item “1952 specialty blend”
Put the following item into the shopping cart: “ECO organic & fairtrade”, 1kg for Espresso, 1 unit. Then open the shopping cart and proceed to checkout. Choose payment option “Paypal”
Find The address of Arabay Flagship Store Madrid
Success Metrics
Task Completion Rate
Percentage of participants who successfully complete each task.
Time on Task
Average time taken to complete each task.
Success Rate
Percentage of completions per student per task
User pain points
Measured by actively listening and watching how the participants complete the tasks
Participant Satisfaction
Measured through feedback
Iterations
Change product description of ECO organic & fair trade
Add external link to google maps in the store details
Change place of delivery-banner in the checkout flow
Add thumbnails in shopping cart
Add checkbox in the checkout flow to use billing address as shipping address



06 Final UI









This project reinforced the importance of balancing brand identity with usability. Incorporating ARABAY’s history into the design added depth to the user experience, but ensuring modern functionality was equally crucial. Building all of the functions of the final prototype in Figma was a big challenge. I learned to use a variety of features of this wonderful tool.
Key Learnings
The importance of different testing methods: live usability testing, A/B-comparison, in-depth quantitative analysis of features during interviews
Learning from competitive research and the comparison of existing solutions: What are they doing especially well? Which areas need improvement?
Being mindful and aware of the surroundings: often, the answer is directly in front of us
Balancing tradition with modern aesthetics and usability
Understanding the functionality and importance of each different navigation patterns for different users
Enhancing user interaction by product recommendation placement and suggestions
Leveling up my Figma skills